דף אינטרנט דינמי
דף אינטרנט דינמי (באנגלית: dynamic web page) הוא דף אינטרנט שהתוכן שלו משתנה בהתאם לפרמטרים המסופקים על ידי המשתמש או על ידי תוכנת מחשב.
תכנות צד לקוח
תסריטים (סקריפטים) בצד הלקוח משנים את התנהגות הממשק בדף אינטרנט ספציפי בתגובה לפעולות עכבר או מקלדת, או באירועים מתוזמנים. במקרה כזה ההתנהגות הדינמית מתרחשת בשכבת התצוגה. התוכן של צד הלקוח מעובד ומורץ על גבי המחשב המקומי של המשתמש.
דפי אינטרנט כאלה משתמשים בטכנולוגיות פרזנטציה המאפשרות ליצור את מה שנקרא בשם הכולל "יישום אינטרנט עשיר" (rich internet application). בדרך כלל, שפות תסריט לצד הלקוח כדוגמת JavaScript ו-ActionScript המשמשות עבור הטכנולוגיות DHTML ו-Flash בהתאמה, משמשות כדי "לתזמר" סוגים שונים של מדיה (קול, אנימציה, טקסטים מתחלפים, וכדומה) בשכבת התצוגה.
סקריפטים כאלה מאפשרים גם שימוש ב-remote scripting – טכניקה אשר באמצעותה דפי DHTML מבקשים נתונים נוספים מהשרת, באמצעות שימוש בתגיות iframe, באובייקטי XMLHttpRequest או באמצעות web services.
תכנות צד שרת

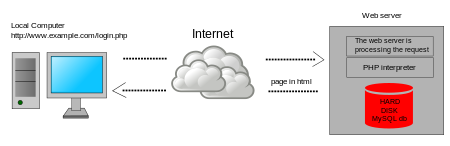
תוכנה אשר רצה על גבי שרת HTTP יכולה לשמש כדי לשנות את התוכן של דפי אינטרנט, או כדי להשפיע על הסדר או הטעינה מחדש של דפים. תגובות השרת יכולות להקבע בהתאם לפרמטרים הבאים:
- נתונים המגיעים לשרת מטופס HTML (בקשת HTTP POST)
- פרמטרים בכתובת ה-URL (בקשת HTTP GET)
- סוג הדפדפן של המשתמש
- זמן
- מצב השרת או בסיס הנתונים
דפי אינטרנט כאלה בדרך כלל נוצרים בעזרת שפות תכנות לצד שרת כגון WebDNA ,Ruby ,PHP ,Perl ,ColdFusion ,ASP ואחרות. לעיתים קרובות שפות צד שרת אלה משתמשות ב-Common Gateway Interface כדי ליצור דפי אינטרנט דינמיים. שני מקרים בולטים היוצאים מכלל זה הן ASP.NET ו-JSP, אשר משתמשות בעקרונות של CGI ב-API שלהן, אבל בעצם מעבירות את כל בקשות הרשת למכונה וירטואלית משותפת.
כאשר צפויים שינויים מעטים בדף האינטרנט וצפויה תעבורת רשת משמעותית שעלולה לגרום לזמני טעינה איטיים בשרת, לעיתים קרובות דפי אינטרנט דינמיים נשמרים בזיכרון מטמון (cache), על מנת שלא יהיה צורך ליצור את הדפים מחדש עבור כל בקשה.
דוגמה פשוטה לדפי אינטרנט דינמיים הם כלל הדפים באתר ויקיפדיה, הכתובים בשפת PHP. כאשר גולש נכנס לדף כלשהו, מוצג לפניו דף אחיד המשמש לכל כניסה שהיא, כאשר תוכן הדף מותאם לבקשת הגולש הנשלחת באמצעות הפרמטרים שבכתובת ה-URL.
שילוב
Ajax היא טכניקת פיתוח ווב המשמשת להחלפת תוכן בצורה דינמית, אשר שולחת בקשה אל השרת לצורך קבלת נתונים. השרת מחזיר את הנתונים המבוקשים, אשר לאחר מכן מעוצבים על ידי סקריפט בצד הלקוח. טכניקה זו מקטינה את העומס על השרת מכיוון שהלקוח לא מבקש יצירה מחדש של דף אינטרנט שלם; רק התוכן שישתנה מועבר ברשת. גוגל מפות היא דוגמה ליישום רשת המשתמש בטכניקות Ajax.
תוכנת לקוח ווב (כדוגמת דפדפן) יכולה לגשת לנתונים ממגוון שרתים שונים, כדוגמת NNTP ,FTP ,Gopher או HTTP. שרתי HTTP תוכננו במיוחד עבור ה-web, והם משתמשים בפרוטוקול (מערכת מסרים) אשר תומך בשליחת מסמכים מהשרת לדפדפן, וגם שליחת נתונים מורכבים מהלקוח חזרה לשרת. ישנן כמה שיטות HTTP בשביל לעשות זאת (HTTP methods - מושג המתאר את האופן בו נתונים נשלחים בין הלקוח לשרת).
ראו גם
- יישום רשת
- יישום אינטרנט עשיר
- AJAX (תכנות)
- ארכיטקטורה רב-שכבתית
- צד שרת
- צד לקוח
- קצה קדמי וקצה אחורי
- Session
דף אינטרנט דינמי33115588Q1650567


